Vor knapp 30 Jahren – damals kannte noch niemand den Begriff “User Experience” – fasste Jacob Nielsen seine gesammelte Erfahrung mit der Entwicklung digitaler Produkte in zehn einfache Faustregeln für gutes Interface-Design zusammen ("Heuristiken" nannte er sie), also zehn Prinzipien, die man als mehr oder weniger allgemeingültig verstehen kann, unabhängig von der jeweiligen Zielgruppe und dem speziellen Kontext einer Software oder App. Diese Faustregeln haben sich in drei Jahrzehnten immer wieder bewährt. Wir stellen sie euch hier ausführlich in zwei Teilen vor. In diesem ersten Teil geht's um Faustregeln 1-5.
1. Schafft Klarheit über die aktuelle Situation.
Was bedeutet das? Es bedeutet, dass eure Nutzer·innen jederzeit alle Infos über die aktuelle Situation haben sollten, die sie benötigen, um gute Entscheidungen zu treffen. Ihr kennt das z. B. beim Auto: Dort gibt es einen Tacho, der mir sagt, wie schnell ich gerade fahre, damit ich weiß, ob ich die Geschwindigkeit halten oder abbremsen oder beschleunigen soll. Und die Tankanzeige zeigt mir, wann ich wieder tanken sollte. Und so weiter.
Aber auch bei Software sind solche Infos hilfreich und wichtig:
- Habe ich noch ungelesene E-Mails – und wenn ja, wie viele? → Eine Zahl in einem kleinen roten Kreis sagt's mir.
- Wie viel Speicherplatz habe ich noch übrig? → Im Dashboard sehe ich's auf einen Blick.
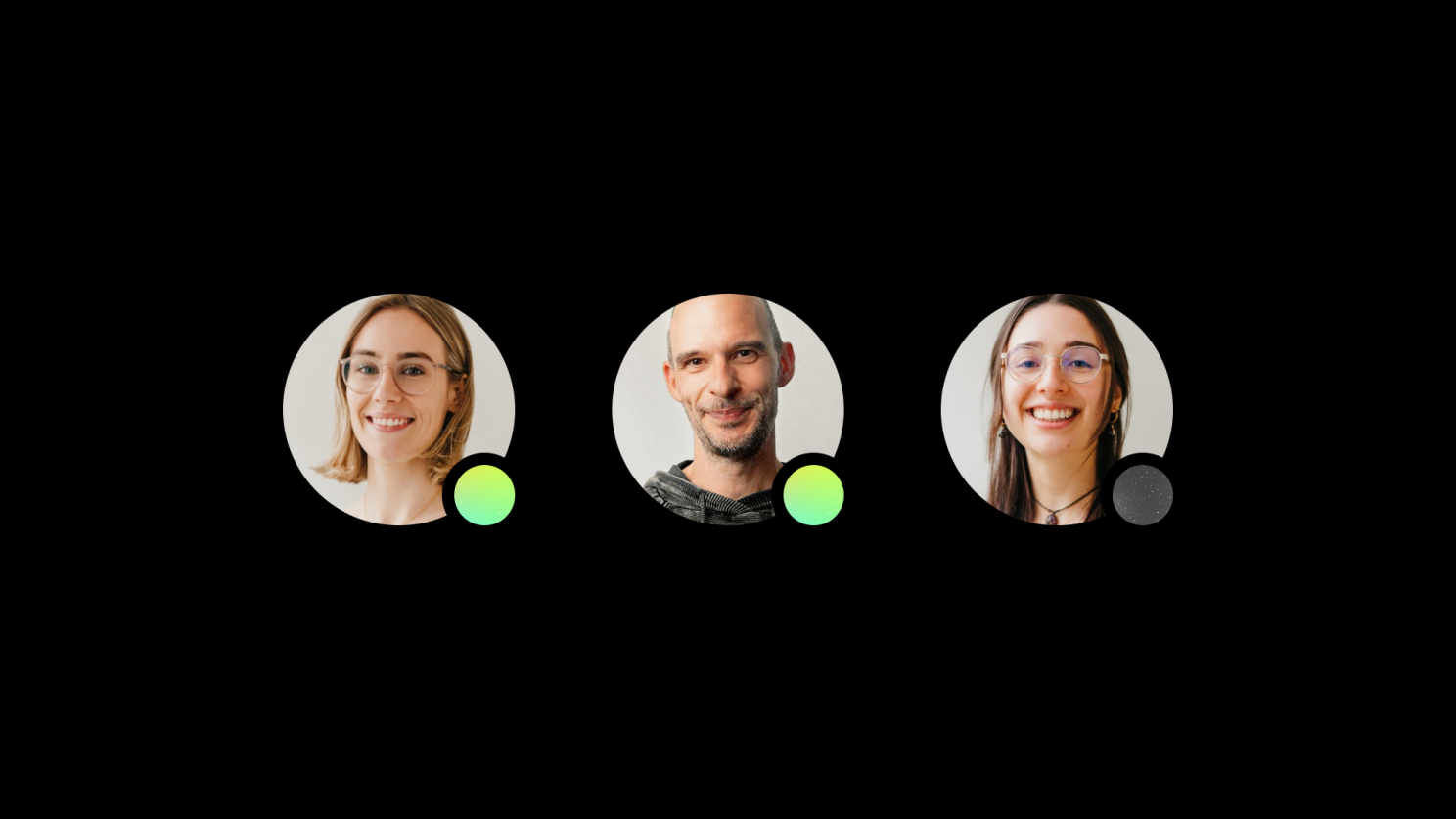
- Wer ist in meinem Chat-Programm gerade online? → Ein kleiner grüner Punkt neben dem Profilfoto verrät's mir.
- Ist mein gewünschtes Produkt noch vorrätig? → Dank einer sofort sichtbaren Info sehe ich's gleich.
Zum Thema “Klarheit schaffen” gehört auch, dass Nutzer·innen, wenn sie eine Handlung ausführen, direkt Feedback dazu bekommen, das ihnen hilft, sich zu orientieren:
- Erfolgsmeldungen und -signale bestätigen, dass etwas geklappt hat.
- Fehlermeldungen zeigen, dass etwas nicht geklappt hat – sowie idealerweise, wie Nutzer·innen das Problem beheben können.
- Zeitangaben beim Hochladen einer Datei machen transparent, wie lange das Hochladen voraussichtlich noch dauern wird.
- Fortschrittsbalken dienen als Orientierung, wie viele Schritte Nutzer·innen noch vor sich haben.
Unser Tipp für euch: Überlegt euch für jede Stelle eures digitalen Produkts, welche Infos für eure Nutzer·innen hilfreich und wichtig sind, und stellt diese so dar, dass sie einfach zu sehen sind.


2. Nutzt, was Menschen kennen und verstehen.
Was sind allgemein bekannte Konventionen und Standards, die wir also alle kennen und verstehen? Welche Begriffe müssen niemandem erklärt werden? Welche Struktur, welche Ordnung erscheint uns am natürlichsten und schlüssigsten? Wenn wir Bekanntes und Vertrautes nutzen, können wir ein digitales Produkt entwickeln, das unseren Nutzer·innen signalisiert, dass wir sie kennen und wertschätzen. Drei Aspekte sind dabei wichtig:
1.) Versteht eure Zielgruppe.
Es gibt also Konventionen und Standards, die für uns alle gelten — andere dagegen nur für bestimmte Zielgruppen. Bei diesen ist es wichtig, dass man sie gut kennt: deren Wissen, Sprachgebrauch und Erwartungen. Man sollte nie den Fehler machen, von der eigenen Sichtweise auf die anderer zu schließen. Deshalb ist Nutzerforschung stets das Fundament für die Entwicklung guter Software – ganz besonders, wenn es sich um eine spezielle Zielgruppe handelt (z. B. Recruiter·innen oder Coaches oder Führungskräfte). Aber dazu mehr im nächsten Modul.
2.) Kommuniziert leicht verständlich.
Wir sollten stets die Sprache der Nutzer·innen gebrauchen, keine internen Jargons oder gar technisches Kauderwelsch. Und falls wir einen nicht gebräuchlichen Begriff nutzen müssen, dann nur mit einer Erklärung, was er bedeutet. Und auch die Tonalität sollte den Erwartungen der Nutzer·innen entsprechen, z. B. eher nüchtern oder eher locker klingen.
3.) Ahmt die reale Welt nach.
Wenn Darstellungen, Interaktionen und Bewegungen die “reale” (also nicht-digitalen) Welt nachahmen, kommen sie uns vertraut vor – und wir können damit intuitiver umgehen als mit neuartigen und fremden Dingen:
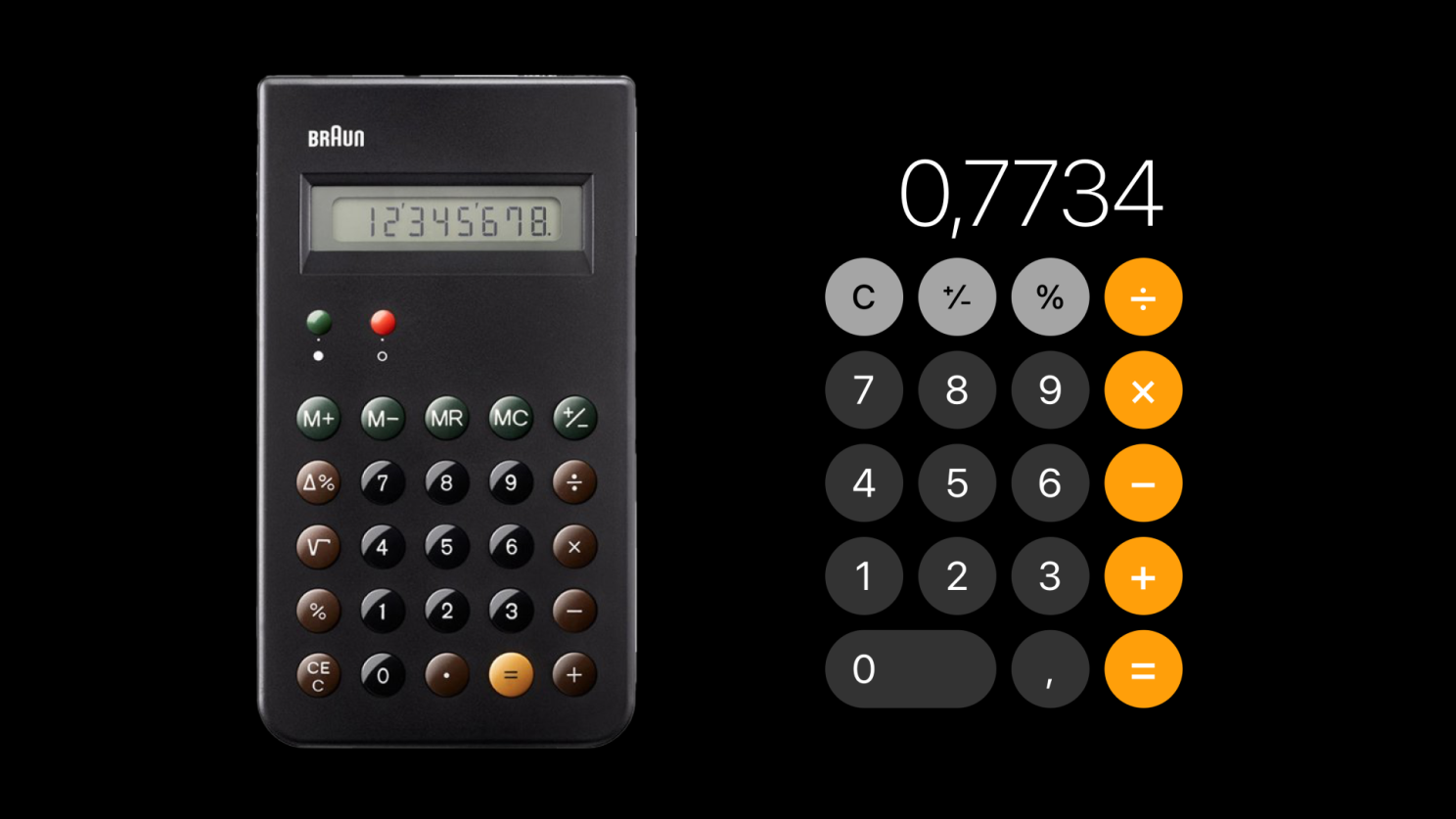
- Eine Taschenrechner-App, die aussieht wie ein Taschenrechner
- Eine Kompass-App, die so aussieht und sich so verhält wie ein Kompass
- Einstellungen, die man aktivieren oder deaktivieren kann wie einen Schalter, den man an- oder ausknipst
- Symbole in Musik- und Video-Apps für Wiedergabe, Pause, Stopp usw., die seit den ersten Kassettenrecordern Standard sind
- Die Markier-Option in einem E-Reader, bei der Markierungen aussehen wie mit einem Textmarker gemalt
Durch diese Entlehnungen aus der physischen Welt wird unser digitales Produkt nicht nur intuitiver zu bedienen, es macht Menschen auch mehr Freude, weil sie das Gefühl haben, hier auf lauter vertraute Dinge und Verhaltensweisen zu treffen. Kurz: dass sie sich hier zu Hause fühlen können.
Dieser letzte Kniff beschränkt sich übrigens nicht nur auf Vertrautes aus der physischen Welt: Ihr könnt euch aber auch Vertrautes aus der digitalen Welt zunutze machen – und das ist Teil des nächsten Tipps.

3. Macht Dinge schlüssig, wiedererkennbar und nachvollziehbar.
Jede neue Software oder App muss erst einmal gelernt werden — wie mühelos dies aber ist, hängt davon ab, ob wir auf Konsistenz und Wiedererkennbarkeit achten. Hier wieder ein paar Beispiele:
- Begriffe: Ein und dieselbe Aktion heißt überall gleich. Z. B. immer “Speichern” (nicht manchmal auch “Sichern”), oder immer “Senden” (nicht manchmal auch “Verschicken”) usw.
- Symbole: Auch Symbole bedeuten an jeder Stelle dasselbe. Ein Kreuz steht also z. B. immer für die Aktion “Schließen” (und nicht manchmal auch für die Aktion “Abbrechen”).
- Standards: Es gibt bei Software Dinge, die sich als Standard etabliert haben. Wenn wir diese einsetzen, dann erkennen und verstehen unsere Nutzer·innen sie sofort: Eine Lupe? Klar, steht für die Suche. Ein Einkaufskorb? Aha, das ist die Liste meiner ausgewählten Produkte usw.
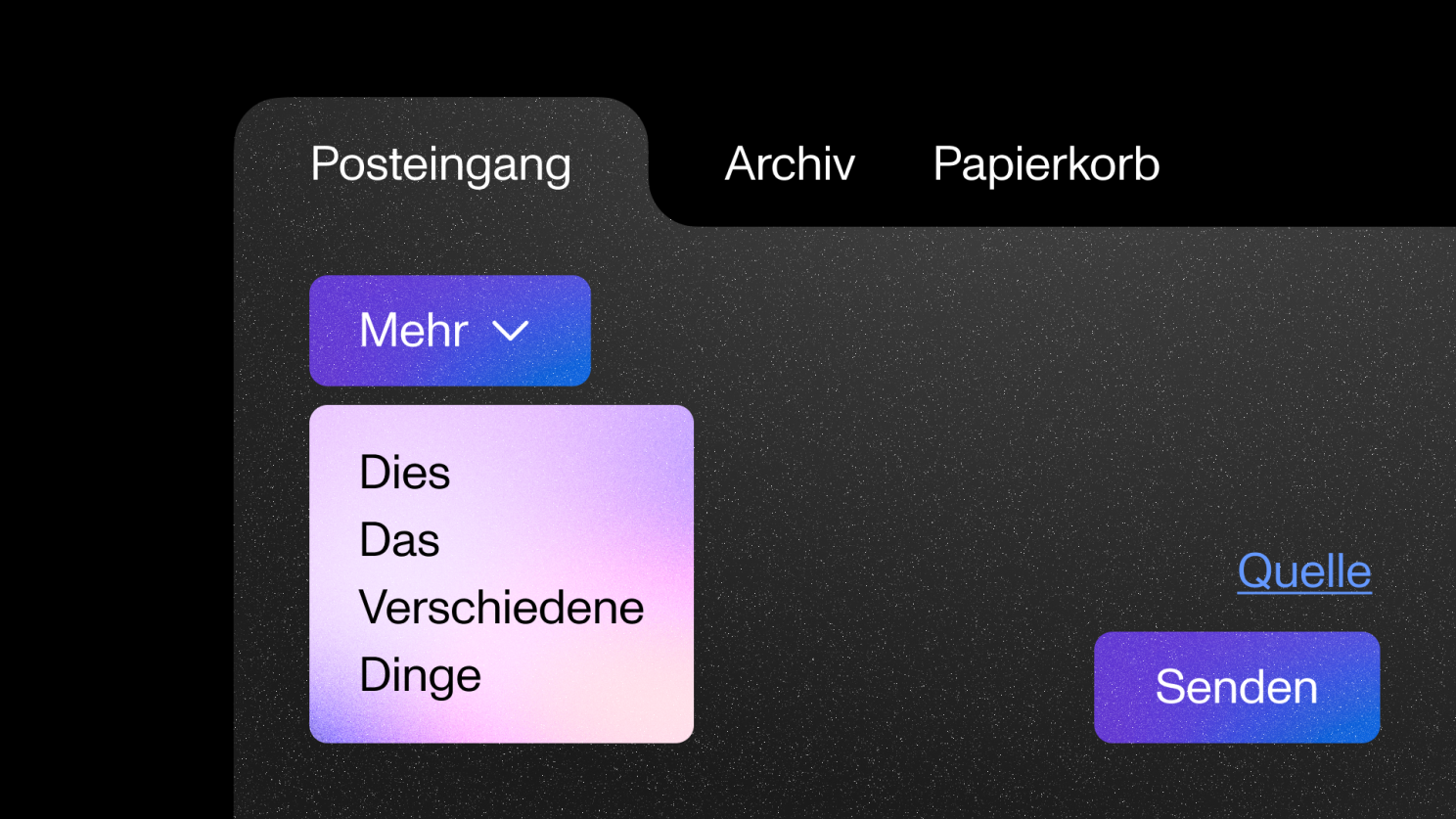
- Formen: Wenn Buttons, Links, Dropdown-Menüs und Registerkarten als solche eindeutig erkennbar sind, müssen sich Nutzer·innen über deren Funktion keine Gedanken machen. Freiere Designs sind vielleicht manchmal ästhetischer und interessanter, aber meistens zu Lasten der Bedienungsfreundlichkeit.
- Tonalität: Eine Software oder App wirkt auch dann in sich schlüssig und wie aus einem Guss, wenn sie überall gleich klingt, wenn sie also dieselbe Tonalität hat. Wenn Nutzer·innen dagegen manchmal geduzt und manchmal gesiezt werden und der Ton mal höflich-distanziert und mal locker-jugendlich klingt, sorgt dies für Unsicherheit und Verwirrung.Apropos Unsicherheit – das bringt uns zu unserem vierten Tipp:

4. Ermöglicht volle Kontrolle.
Nutzer·innen sollten stets das Gefühl haben, nichts falsch machen zu können – oder, wenn doch, es schnell beheben zu können – und selbst entscheiden zu dürfen, ob und wie sie fortfahren wollen. Warum? Weil sie sich dann erstens wohler und sicherer fühlen und weil sie dadurch zweitens eher unbekannte Funktionen ausprobieren und die Software oder App schnell und spielerisch benutzen lernen. Folgende Möglichkeiten sind dafür gute Beispiele:
- Aktionen (z. B. das Löschen einer E-Mail) können rückgängig gemacht werden und eine Änderungshistorie ermöglicht es, einen bestimmten Bearbeitungsstand wiederherzustellen (z. B. bei Dokumenten).
- Abbrechen-Optionen erlauben es, jederzeit aus einem Vorgang auszusteigen.
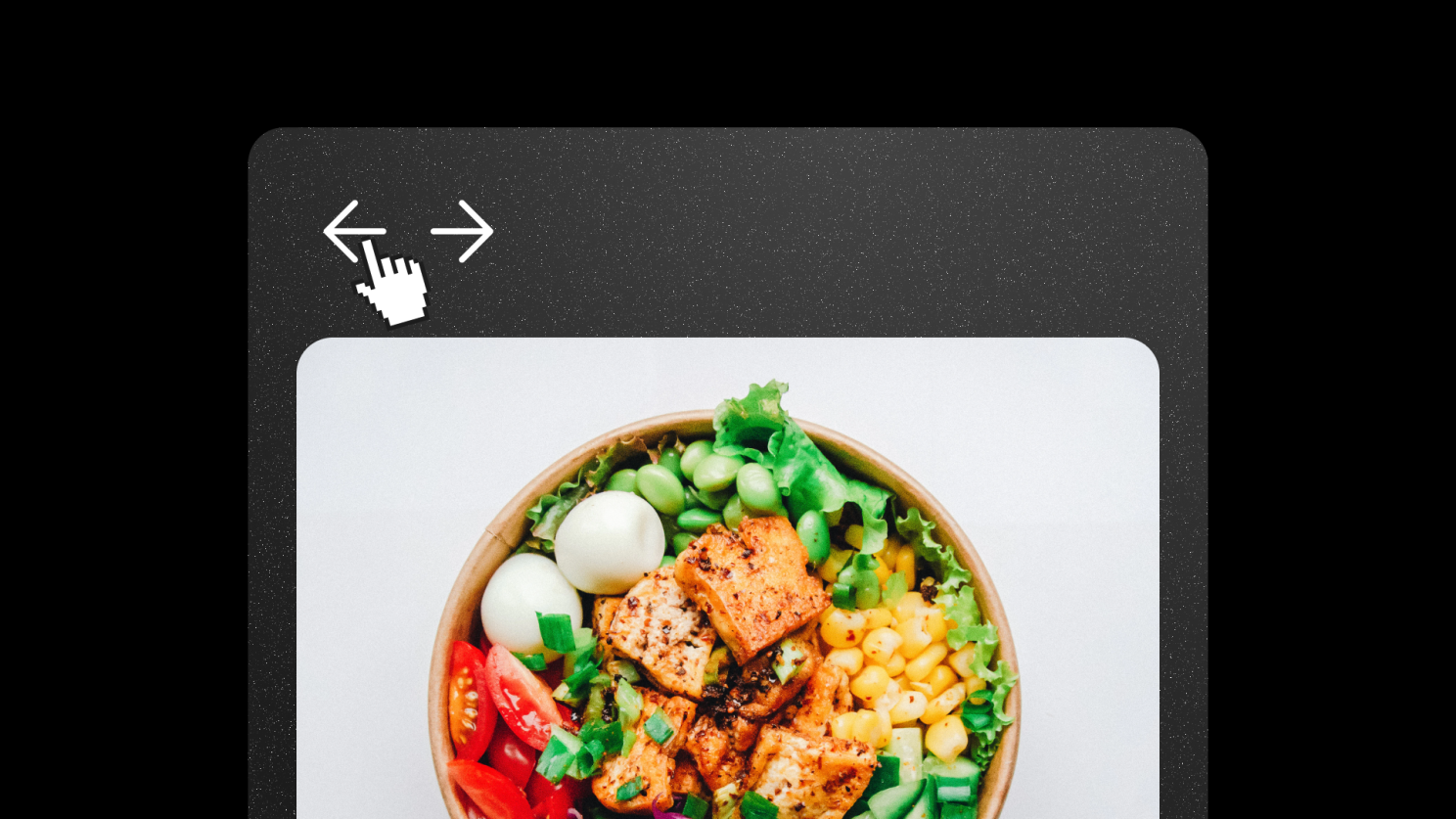
- Vor- und Zurück-Links ermöglichen das mühelose Navigieren in beide Richtungen. Bei Websites sollten sie sich genau wie die Vor- und Zurück-Buttons des Browsers verhalten.
- Schließen-Buttons (oder x-Symbole) erlauben es, ein unerwünschtes Modul verschwinden zu lassen oder Elemente, die man hinzugefügt hat, wieder zu entfernen (z. B. Produkte aus dem Warenkorb in einem Online-Shop).
So haben eure Nutzer·innen ein gutes Gefühl, wenn sie euer Software nutzen. Noch sicherer fühlen sie sich aber, wenn kaum Fehler auftreten – und damit kommen wir zum letzten Punkt:

5. Verhindert, dass Nutzer·innen Fehler machen können.
Eine gute und hilfreiche Fehlermeldung ist löblich – noch besser ist es aber, bei der Konzeption der Software darauf zu achten, dass Nutzer·innen so gut wie keine Fehler verursachen können. Das geht nicht immer, aber erstaunlich oft.
Mithilfe folgender Kniffe kann man Versehen von Nutzer·innen verhindern:
- Beschränkungen: Sinnvoll eingesetzt können Beschränkungen verhindern, dass Nutzer·innen eine ungewollte Aktion ausführen. Wenn z. B. bei einer Hotelbuchung bei der Auswahl des Datums nur Tage ab dem aktuellen Tag auswählbar sind, kann das Versehen nicht passieren, dass ein Tag gewählt wird, der in der Vergangenheit liegt.
- Vorschläge: Intelligente Vorschläge, die z. B. in einer Suchmaske nach dem Tippen der ersten 2-3 Buchstaben erscheinen, können Schreibfehler vorbeugen.
- Standard-Optionen: Mit einfach auswählbaren Standards können Fehler bei der Auswahl verschiedener Optionen vermieden werden, also beim Einstellen einer Erinnerung die Standards “In einer Stunde”, “Heute Abend” und “Morgen”.
- Flexible Eingaben erlauben: Viele Fehler entstehen beim Ausfüllen von Formularen, wenn Nutzer·innen gegen bestimmte Vorgaben verstoßen, z. B. beim Feld für die Handynr. nicht nur Ziffern eingeben. Ein flexibles Feld erlaubt auch alternative Eingaben (z. B. mit Klammern, Leerzeichen, Bindestrichen usw.) und formatiert die Eingabe dann intelligent gemäß eines konsistenten Standards.

Dies sind die ersten fünf von Jacob Nielsens bekannten zehn Faustregeln. Bereit für Nummer 6-10? Dann bitte einmal hier entlang.
Und für alle die einen Blick in die Originalquelle werfen wollen, ist hier der Link zur Seite der Nielsen Norman Group:
Jacob Nielsen's 10 Usability Heuristics for User Interface Design

